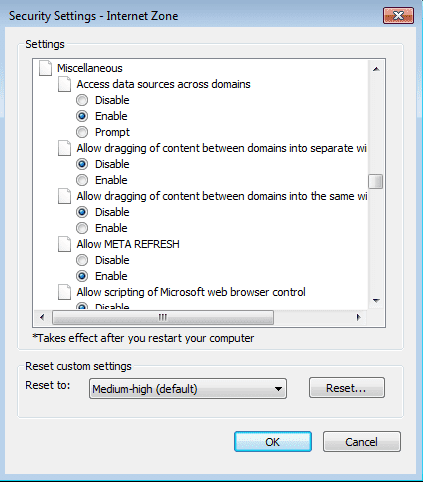
- Enable "Access data sources across domains"
- Enable "Display mixed content"
- Enable "Allow script-initiated windows without size or position constraints
Testing Your Application in Internet Explorer
If you've been the unlucky one to land a task that requires testing or fixing something in IE, fear not! There are 2 ways to test in different versions of IE.
Using VirtualBox to Test in IE
Download VirtualBox then decide which IE versions you want to test with. There's a github repo with IE VM installation scripts called ievms. For example, if you want to install a VMs with IE 10, 11, and EDGE, you can run this in bash:
curl -s https://raw.githubusercontent.com/xdissent/ievms/master/ievms.sh | env IEVMS_VERSIONS="10 11 EDGE" bashIf for some reason the script gets held up waiting for your IE to shutdown, just run VirtualBox, fire up the VM and shut it down manually to keep the script executing.
Once your VM installations are complete, you'll want to set up the hosts file to point the IE VM localhost to your local machine localhost.
Setting up etc hosts
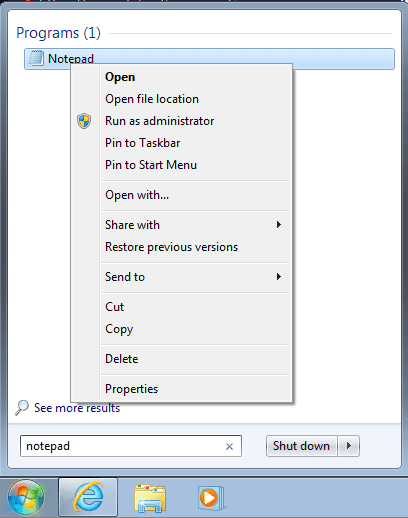
Click on the start menu, search for notepad, right click on notepad, and select "Run as administrator"
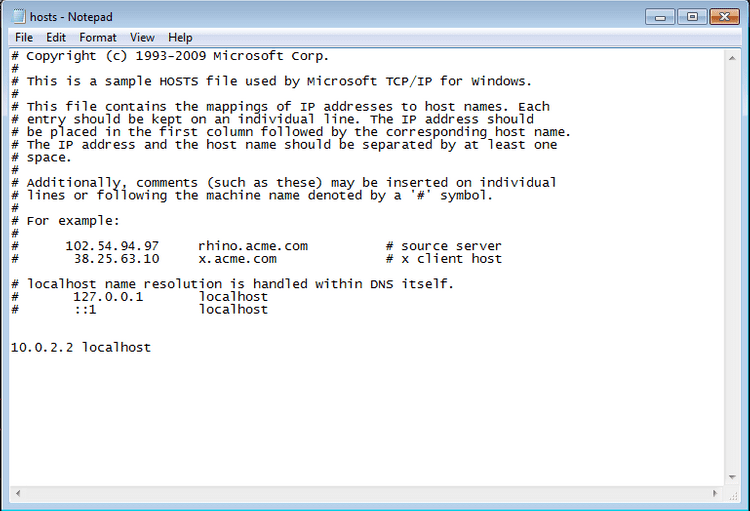
 Then you'll want to open the file,
Then you'll want to open the file, C:/Windows/System32/drivers/etc/hosts, and add this line:
10.0.2.2 localhost

Setting up IE
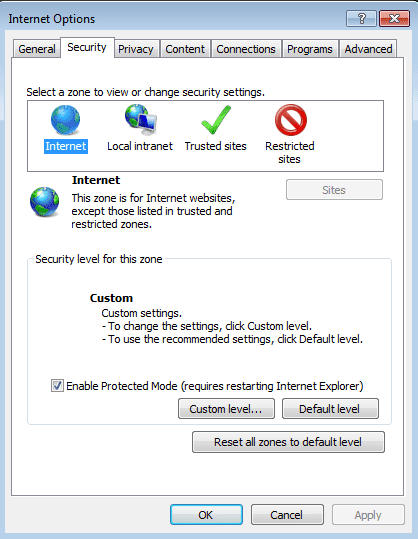
Now you'll need to configure IE to allow things like cross domain ajax, mixed content, etc. Click on the gear icon on the top right and click on Internet options. From there, click the Security tab, then click on Custom level...
 Scroll down to Miscellaneous and:
Scroll down to Miscellaneous and:
 Press OK, Apply, OK. Restart Windows!
Press OK, Apply, OK. Restart Windows!
Wrapping up
Hopefully everything should be all setup for you to be able to visit your local development server. You can always go back to ievms to download other IE vms if needed. Happy IE Testing! (if there is such a thing)