- Go the download page and select a theme and which languages you'd like highlight support for.
- Download the .js and .css files.
- Copy
prism.jsto/var/www/ghost/content/themes/casper/assets/js - Copy
prism.cssto/var/www/ghost/content/themes/casper/assets/css - Add link to
prism.cssin the file/var/www/ghost/content/themes/casper/default.hbsbelow the{{! Styles'n'Scripts }}comment - Add link to
prism.jsin the same file below the{{! The main JavaScript file for Casper }}comment
Hosting a Ghost blog configured with Mailgun, Disqus, and Syntax Highlighting on DigitalOcean
This guide goes over setting up a Ghost blog on DigitalOcean. It's not free like heroku, but at least their cheapest plan is only $5 per month.
Running locally (optional)
If you have intentions of contributing to Ghost, you can fork the repo and check that out.
git clone git@github.com:robustdj/Ghost.git
cd GhostFor developing you can use master, but there's also a stable branch which is good for running in production.
git checkout stableMake sure you have the correct node version installed. I had success with v4.2.0 using nvm
nvm install v4.2.0Make sure you have a few of the prerequisite libraries installed.
npm install -g grunt-cli
npm install -g bower
npm install -g ember-cli
npm install -g sqlite3Then build the dependencies
npm installAssuming things went smoothly, you should be able to build the project
grunt initThen try running the server
npm startSetting up the remote server
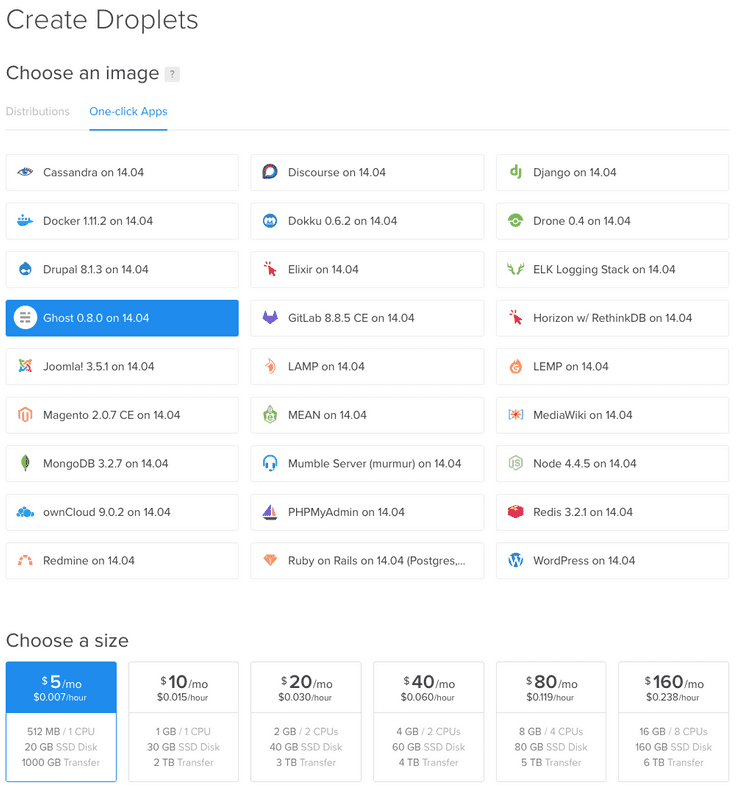
Head on over to digitalocean.com and create your droplet in the One-click apps tab
 At this point you should be able to visit your blog by pasting the visiting the ip address in your browser.
At this point you should be able to visit your blog by pasting the visiting the ip address in your browser.
SSH
At this point, you should be able to ssh into your droplet
ssh root@<ip-address-of-your-droplet>Create a user for yourself and disable root ssh access by following this guide
Adding your domain
In the Droplets section you should see the droplet you just created. You can click on More and Add a Domain. From there you should be able to type your domain and link it to your droplet.
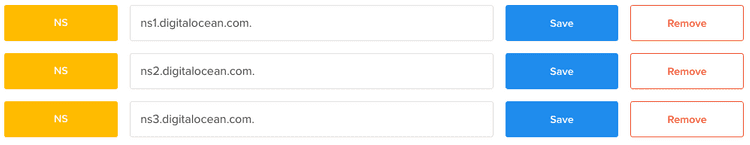
Once you add your domain record, it will take you to page that shows you your ns records. You'll have to take those and add them to your domain registrar. For me, I added them to godaddy.
 You'll probably have to wait a few hours for things to propagate. If you run into issues read this.
You'll probably have to wait a few hours for things to propagate. If you run into issues read this.
NOTE: I had to remove the trailing . when adding to the nameserver section in godaddy
Configuring nginx
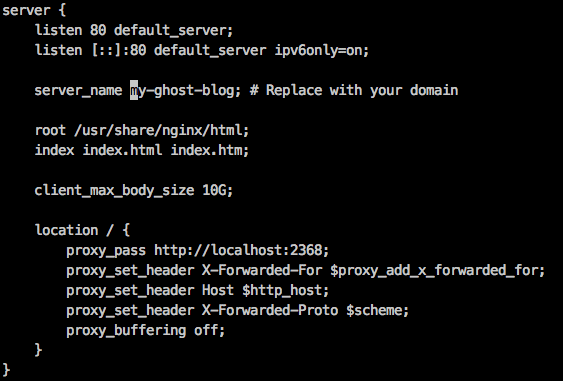
Now it's time to change the nginx configuration to match the domain name. SSH into your droplet edit /etc/nginx/sites-available/ghost. Change the current server_name from my-ghost-blog.com to your domain name.

Edit your Ghost configuration file
Now we need to add your domain to ghost's config. Edit /var/www/ghost/config.js and change the production url to your domain.
 Now restart your server with
Now restart your server with sudo service ghost restart
For more information on managing your ghost droplet, visit this guide
Setting up Mailgun
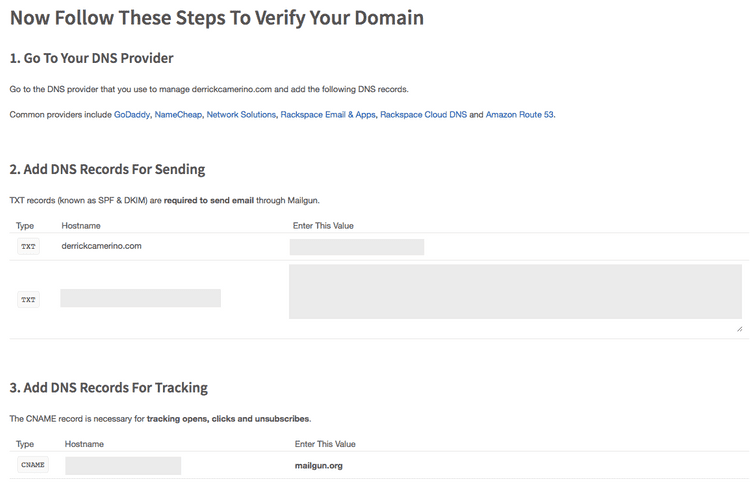
Head over to mailgun.com and register for an account. It's free for 10,000 emails per month. Once you sign up, add a custom domain and it should bring you to a page that looks like this
 Start adding these values to your domain settings (same place where you grabbed ns records) in DigitalOcean. If you have issues with this, here's a helpful blog post.
Start adding these values to your domain settings (same place where you grabbed ns records) in DigitalOcean. If you have issues with this, here's a helpful blog post.
Now you're going to have to grab the username and password that domain created for you and add them to your ghost config.
For more information see this guide
Setting up comments with Disqus
To integrate Disqus, register for an account if you don't already have one. You basically need to grab the universal code, modify it, and drop it in post.hbs
See this guide for more information
Setting up syntax highlighting with Prism.js
If you're blogging about code, you definitely need syntax highlighting. There's a library called Prism.js which is really easy to setup.
{{! Styles'n'Scripts }}
<link rel="stylesheet" type="text/css" href="{{asset "css/prism.css"}}" />
{{! The main JavaScript file for Casper }}
<script type="text/javascript" src="{{asset "js/prism.js"}}"></script>Hopefully now you have a brand spanking new Ghost blog! Now write about good things and share with the world!
Feel free to leave any feedback or ask any questions down below. I'd be more than happy to help!